
из электронной библиотеки / 517142887925729.pdf
.pdf
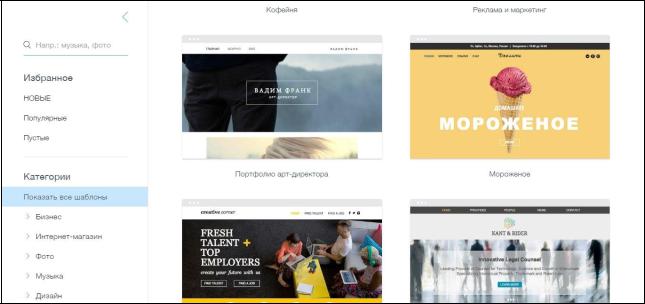
Нажимаем на кнопку «Создать сайт» и переходим к выбору готового шаблона (см. рисунок 2.3). В навигационном меню предлагается выбрать категории шаблонов по тематике: бизнес, интернет-магазин, фото, музыка,
дизайн, блог, искусство и другие. При наведении мышки на шаблон можно увидеть его стоимость, редактировать и начать просмотр. Онлайн-редактор предлагает большое количество бесплатных шаблонов.
Рисунок 2.3 – Окно выбора шаблонов
После выбора шаблона из категории «Образование и культура»,
приступаем к его редактированию. Перед пользователем открывается окно
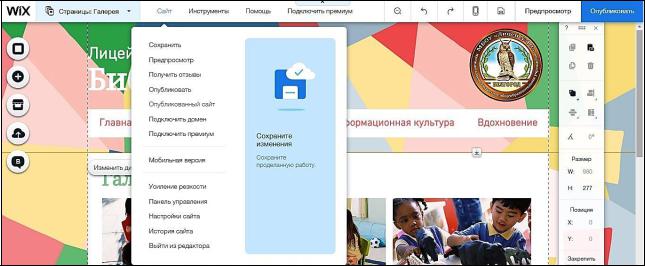
«Редактирование шаблона». В данном окне, рабочие зоны делятся на три части:
хедер (верх), страница, футер (низ). Для редактирования доступны три панели инструментов: верхняя панель, основная панель инструментов, временная панель. Верхняя панель содержит вкладки: сайт с основными настройками просмотра и редактора, инструменты, помощь, подключение премиума.
Боковая левая панель отвечает непосредственно за создание элементов страницы и дизайн. Временная панель появляется для настройки выбранного элемента (см. рисунок 2.4).
41

Рисунок 2.4 – Панель инструментов
Интерфейс интуитивно понятен и прост в освоении. Создание сайта начинается с редактирования навигационного меню. Создаем новые страницы и переименовываем страницы шаблона. В соответствии со структурой определенной в разделе 1 данной работы, навигационное дерево выглядит следующим образом:
1.Главная страница;
2.О нас;
Галерея;
Контакты;
Документация;
3.Новости;
4.Информационные ресурсы;
Электронные библиотеки;
Летнее чтение;
5.Информационная культура;
Информационная грамотность;
Библиографические уроки;
Мир библиотек;
6.Вдохновение.
42

Также навигационное дерево выполнено в виде схемы и представлено в приложении В.
После того, как все страницы обрели свое название, необходимо приступить к наполнению информацией каждой страницы. Поместим на
«Главную страницу» название учреждения и логотип школы. Затем добавляем слайд-шоу для визуального оформления свежих новостей библиотеки.
Редактируем описание главных информационных блоков веб-сайта.
Настраиваем ссылки для перехода к описываемым страницам. На рисунке 2.5
представлена готовая «Главная страница».
Рисунок 2.5 – Главная страница
Создадим типовой шаблон для страниц «Галерея» и «Документация». В
будущем они заполнятся сотрудником библиотеки. Для создания страницы
«Контакты» воспользуемся инструментами: карта, заголовок, текст и обратная
43

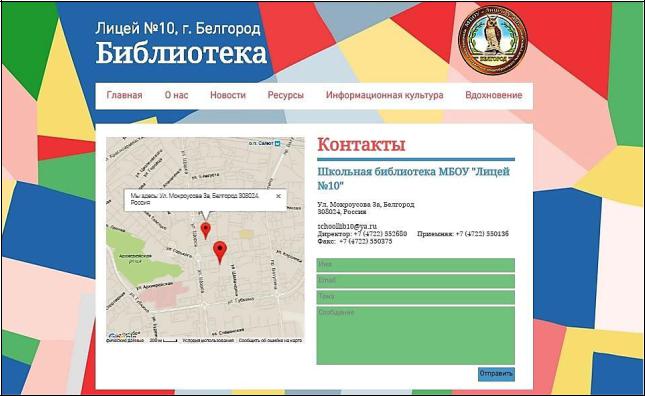
форма. Все они находятся в боковой панели инструментов. Заполняем размещенные элементы информацией и настраиваем расположение учреждения на карте. На рисунке 2.6 представлена готовая страница «Контакты».
Рисунок 2.6 – Готовая страница «Контакты»
Для создания страницы «Новости» воспользуемся инструментом
«Список» и выберем подходящий объект. Затем редактируем его и наполняем информацией. Список состоит из трех последних новостей.
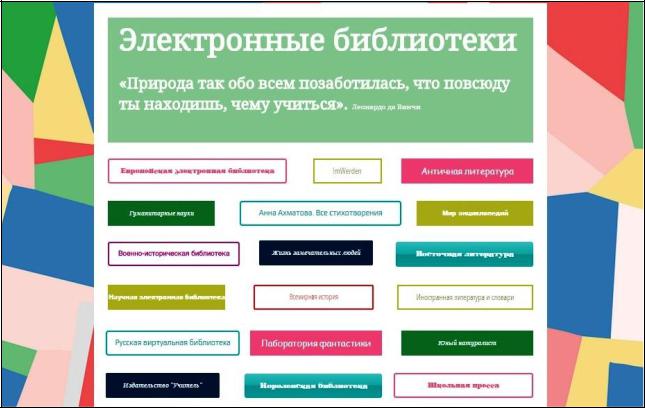
На странице «Ресурсы» находится информация о фонде школьной библиотеки: количество, состав. На странице «Электронные библиотеки» представлены ссылки на популярные бесплатные электронные библиотеки различной направленности. При создании страницы использовались инструменты: заголовок, текст, кнопки. Каждая кнопка переименовывалась и привязывалась к конкретному официальному сайту электронной библиотеки.
На рисунке 2.7 представлена готовая страница «Электронные библиотеки».
44

Такая форма ссылок лучше зрительно воспринимается, нежели список.
Любимые ссылки запоминаются по цветам и форме.
Рисунок 2.7 – Готовая страница «Электронные библиотеки»
На странице «Летнее чтение» предполагается наличие большого количества текста – списка литературы на лето по классам. Принято решение разделить информацию на подзаголовки – классы в две колонки. Для создания страницы использовались следующие инструменты: заголовок, текст, кнопка.
Внизу страницы была размещена кнопка «Скачать», при нажатии на которую,
происходит скачивание списка в формате pdf.
Блок «Информационной культуры» состоит из трех частей:
информационная грамотность, библиографические уроки, мир библиотек. На странице «Информационная культура» размещаются элементы: заголовок,
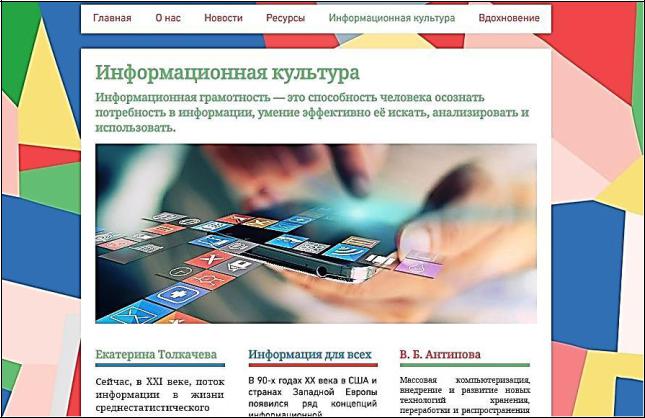
текст, фотография. На данной странице специалист размещает информацию в виде статей на тему информационной грамотности и культуре. На рисунке 2.8
представлена готовая страница «Информационная культура». На странице
45

«Информационная грамотность» и «Библиографические уроки» размещается обучающая информация и методические рекомендации по поиску информации,
составлении библиографического описания и пользования электронным каталогом.
Рисунок 2.8 – Готовая страница «Информационная культура»
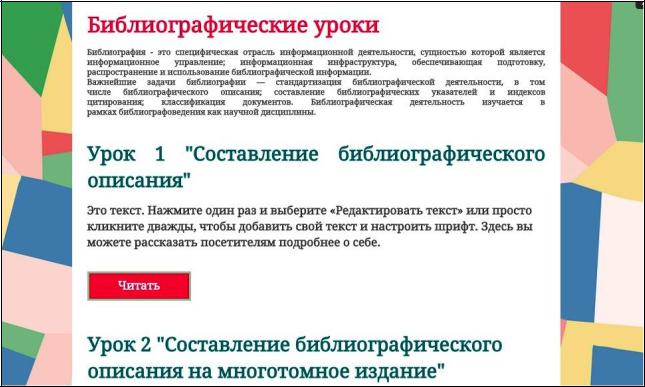
Страница «Библиографические уроки» создавалась по подобию страницы
«Документы». Кнопки «Читать» отвечают за просмотр документа и последующее скачивание его в формате pdf. Готовый вариант страницы
«Библиографические уроки» представлены на рисунке 2.9. Специалист может изменять текст. На примере видно, что после заголовка дается краткая характеристика термина – библиография. Ниже подряд идут заголовки названий уроков и их названий с кратким описанием. После создания урока в формате pdf, специалист редактирует описание.
Страница «Мир библиотек» знакомит читателей библиотеки с крупными мировыми библиотеками и библиотеками России. Также на странице будут
46

представлены полезные для школьников ссылки на онлайн-службы библиотек и официальный сайт библиотеки. Для ее создания использовались следующие объекты панели инструментов: заголовок, текст, фотография, бокс, список и кнопка.
Рисунок 2.9 – Готовая страница «Библиографические уроки»
Для создания стильного заголовка страницы был выбран бокс соответствующий дизайну всего веб-сайта. Далее на него был наложен элемент
«Заголовок» - «Мир библиотек». Для того чтобы внести изменения в список,
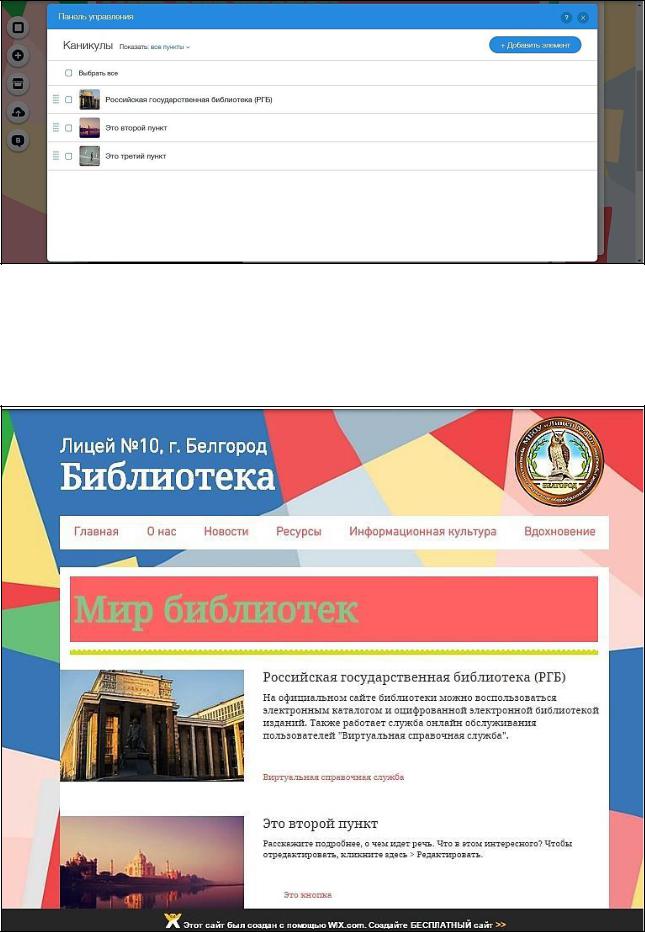
необходимо его редактировать. В окне редактирования, можно добавлять новые пункты списка и удалять ненужные (см. рисунок 2.10).
Список позволяет сгруппировать информацию, и предоставляет возможность перехода на официальный сайт или онлайн-службу. При нажатии на фотографию библиотеки осуществляется переход на интернет-
представительство библиотеки, а при нажатии на ссылку службы (например
«виртуальная справочная служба»), открывается методическая помощь по использованию сервиса.
47

Рисунок 2.10 – Панель настройки списка
На рисунке 2.11 представлена готовая страница «Мир библиотек».
Рисунок 2.11 – Готовая страница «Мир библиотек»
48
Страница «Вдохновение» отвечает за развитие чтения, творчества читателей и размещение информации о конкурсах.
При создании сайта были учтены все требования описанные выше. Была реализована интеграция с социальными сетями. Логотип был взят с официального сайта МБОУ «Лицей №10» [24]. Ресурс был протестирован и готов к публикации в сети Интернет.
49
ЗАКЛЮЧЕНИЕ
Перед нами была поставлена цель – повышение имиджевого статуса школьной библиотеки посредством создания веб-сайта. Для этого необходимо было определить критерии и тип сайта, существующие проблемы в сайтостроении и типичные ошибки библиотечных сайтов, современные технологии и способы создания. Было установлено, что веб-сайт относится к категории электронного информационного ресурса. Рассмотрены основные причины создания веб-сайта школьной библиотеки и необходимость создания единого представительства школы и школьной библиотеки в сети Интернет.
Рассмотрены функции веб-сайта школьной библиотеки и проблемы в реализации библиотечными сотрудниками.
Актуальность создания веб-сайта школьной библиотеки подтверждена многими причинами и необходимостью реализации прав пользователей на доступ к информации, совместной работе школы и школьной библиотеки,
развития представлений о работе школьной библиотеки в электронной среде у школьников и потенциальных пользователей. При применении системного подхода к построению ресурса и учетом всех принципов и критериев,
перечисленных в данной работе, удалось получить уникальный информационный ресурс, отвечающий всем требованиям пользователей. Это позволило расширить информационное пространство школьной библиотеки.
Веб-сайт ориентирован на основную пользовательскую аудиторию – школьников, но также он будет полезен и школьным учителям и родителям. С
использованием современного дизайна и удобной навигацией будущий ресурс сформирует положительный образ библиотеки в сети Интернет. С учетом всех рекомендаций рассмотренных в работе и правилом составления текстов для формирования устойчивого образа библиотеки в Интернет было сформировано решение по созданию типового информационного ресурса по структуре предложенной специалистами библиотечного дела. Анализ наличия веб-сайтов школьных библиотек Белгородской области показал актуальность будущего
50
