
6699
.pdf1. Отработать механизм вставки всех типов CSS в HTML-документ; 2. Поэкспериментировать с применением правил CSS.
Задание:
1.Применить внутренний CSS в HTML-документе практического задания №1;
2.Применить глобальный CSS в HTML-документах практического задания №2;
3.Применить внешний файл CSS в HTML-документах практического задания №3;
4.Сохранить файлы в папку Задание_3.
Требования:
1.Задать правила оформления CSS тегам заголовка, тегам абзаца, тегам вставки графических изображений.
2.В глобальном и связанном CSS применить классы, идентификаторы, псевдоклассы.
3.Очистить HTML-код от оформительских атрибутов и перенести их в
CSS.
Практическое задание №4 Цель практического задания: Ознакомиться с элементами форм; Задание:
Организовать любую интерактивную форму, используя элементы форм (например, анкета участника, заявка и т.д.), сохранить файл как Задание_5.html Требования:
1. Обязательно использовать следующие элементы:
•Текстовое поле ограниченной длины
•Радиокнопки
•Галочки
•Выпадающий список
•Текстовое поле для сообщения
•Поле для пароли
2.Организовать отправку элементов форм на электронный ящик при помощи кнопки «Отправить»;
3.Создать элемент для очистки данных при помощи кнопки
«Очистить»;
4.Стилевое оформление элементам форм задать при помощи глобального
CSS.
Практическое задание №5
Цель практического задания:
Ознакомиться с процессом блочной верстки. Задание:
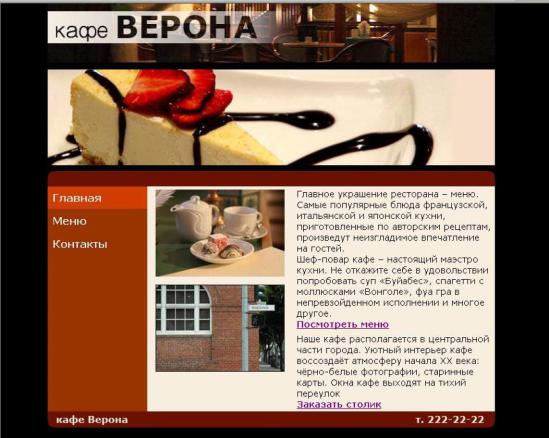
Сверстать страницу, сохранить файл как index.html в папку Задание_5
11

Все необходимые изображения в папке IMAGES Требования:
1. Страница должна содержать только разметку содержания, все оформление с помощью глобального CSS.
Практическое задание №6 Задание:
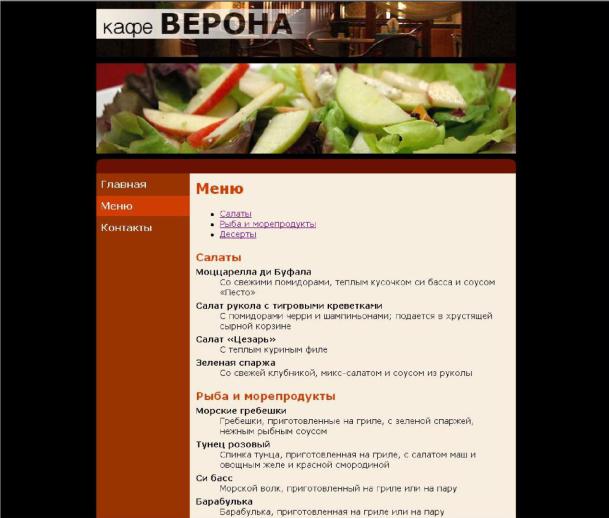
1. Создать 2 страницы: Меню (menu.html), Контакты (contact.html). Сохранить файлы в папку Задание_6.html
12

2.Скопировать index.html из практического задания №6 и вставить в папку Задание_6
3.Преобразовать правила глобального CSS во внешний файл CSS, сохранить как styles.css
Все необходимые изображения в папке IMAGES Требования:
1. Каждая страница обязательно должна содержать заголовок (title); 2. Каждая страница должна содержать только разметку содержания, все оформление с помощью CSS.
3.Стилевые описания, одинаковые для всех страниц, должны быть вынесены во внешний файл стилевых описаний CSS.
4.На главной странице создать гиперссылки на страницы menu.html и contact.html
5.Разделы меню оформить списком, создать локальные ссылки по разделам.
6.Применить теги заголовка 2 и 3 уровней. 7. Внутри разделов применить списки определений.
13
4. Методические указания по организации самостоятельной работы
4.1 Общие рекомендации для самостоятельной работы
Самостоятельная работа студентов является основным способом овладения учебным материалом в свободное от обязательных учебных занятий время.
Целями самостоятельной работы студентов являются:
-систематизация и закрепление полученных теоретических знаний и практических умений студентов;
-углубление и расширение теоретических знаний;
-формирование умений использовать нормативную, правовую, справочную документацию
испециальную литературу;
-развитие познавательных способностей и активности студентов:
-формирования самостоятельности мышления, способностей к саморазвитию, самосовершенствованию и самореализации.
Запланированная в учебном плане самостоятельная работа студента рассматривается как связанная
либо с конкретной темой изучаемой дисциплины, либо с подготовкой к курсовой, дипломной работе, а также к защите ВКР. В данном разделе рассматривается только самостоятельная работа первого вида.
Самостоятельная работа выполняется в два этапа: планирование и реализация. Планирование самостоятельной работы включает:
-уяснение задания на самостоятельную работу;
-подбор рекомендованной литературы;
-составление плана работы, в котором определяются основные пункты предстоящей подготовки. Составление плана дисциплинирует и повышает организованность в работе.
На втором этапе реализуется составленный план. Реализация включает в себя:
-изучение рекомендованной литературы;
-составление плана (конспекта) по изучаемому материалу (вопросу);
-взаимное обсуждение материала.
Необходимо помнить, что на лекции обычно рассматривается не весь материал. Оставшаяся восполняется в процессе самостоятельной работы. В связи с этим работа с рекомендованной литературой обязательна.
Работа с литературой и иными источниками информации включает в себя две группы приемов: техническую, имеющую библиографическую направленность, и содержательную. Первая группа – уяснение потребностей в литературе; получение литературы; просмотр литературы на уровне общей, первичной оценки; анализ надежности публикаций как источника информации, их относимости и степени полезности. Вторая – подробное изучение и извлечение необходимой информации.
Для поиска необходимой литературы можно использовать следующие способы:
-поиск через систематический каталог в библиотеке;
-просмотр специальных периодических изданий;
-использование материалов, размещенных в сети Интернет.
14
Для того, чтобы не возникало трудностей понимания текстов учебника, монографий, научных статей, следует учитывать, что учебник и учебное пособие предназначены для студентов и магистрантов, а монографии и статьи ориентированы на исследователя. Монографии дают обширное описание проблемы, содержат в себе справочную информацию и отражают полемику по тем или иным дискуссионным вопросам. Статья в журнале кратко излагает позицию автора или его конкретные достижении в исследовании какой-либо научной проблемы.
В процессе взаимного обсуждения материала закрепляются знания, а также приобретается практика в изложении и разъяснении полученных знаний, развивается речь.
При необходимости студенту следует обращаться за консультацией к преподавателю.
Составление записей или конспектов позволяет составить сжатое представление по изучаемым вопросам. Записи имеют первостепенное значение для самостоятельной работы студентов. Они помогают понять построение изучаемого материала, выделить основные положения, проследить их логику.
Ведение записей способствует превращению чтения в активный процесс. У студента, систематически ведущего записи, создается свой индивидуальный фонд подсобных материалов для быстрого повторения прочитанного. Особенно важны и полезны записи тогда, когда в них находят отражение мысли, возникшие при самостоятельной работе.
Можно рекомендовать следующие основные формы записи: план, конспект, тезисы, презентация. План – это схема прочитанного материала, краткий (или подробный) перечень вопросов,
отражающих структуру и последовательность материала. Подробно составленный план вполне заменяет конспект.
Конспект – это систематизированное, логичное изложение материала источника. Объем конспекта не должен превышать 10 страниц. Шрифт Times New Roman, кегль 14, интервал 1,5. Список литературы должен состоять из 5-8 источников, по возможности следует использовать последние издания учебных пособий и исследований.
Тезисы — это последовательность ключевых положений из некоторой темы без доказательств или с неполными доказательствами. По объему тезисы занимают одну страницу формата А4 или одну – две страницы в ученической тетради. В конце тезисов студент должен сделать собственные выводы.
Презентации по предложенной теме составляются в программе Power Point или Impress. Количество слайдов должно быть не менее 15 и не превышать 20 слайдов. Кроме текста на слайдах можно создавать схемы и таблицы. Шрифт должен быть читаемым, например, шрифт черного цвета на светлом фоне или светлый шрифт на темном фоне. Также шрифт не должен быть слишком мелким. В слайдах указываются только основные тезисы, понятия и нормы.
4.2Темы для самостоятельного изучения
1.Основы интернет-технологий
2.Технологии создания Web - приложений
3.Основы языка разметки HTML
4.Основы CSS
15

5.Основы Java Script
4.3Учебно-методическое обеспечение самостоятельной работы
|
СЕМЕСТР №3 |
|
|
|
|
|
|
|
|
|
|||
1 |
Основы |
интернет- |
Среды применения WEB – технологий Интернет как иерархия |
|||
|
технологий |
|
сетей. Клиент - серверная архитектура в Интернет. Клиент- |
|||
|
|
|
серверное взаимодействие компьютеров и приложений. |
|||
|
|
|
Компьютерные сети. Иерархия сетей в Интернет. WEB - |
|||
|
|
|
технологии в сетях различного уровня. СетиОбъединения сетей |
|||
|
|
|
провайдеров Понятия ISP, POP, NAP, "последняя миля". Варианты |
|||
|
|
|
доступа в Интернет для различных категорий пользователей. |
|||
|
|
|
Передача информации в Интернет. Стек протоколов TCP/IP. |
|||
|
|
|
Процесс IP - маршрутизации.Надежность передачи информации в |
|||
|
|
|
Интернет. Адресация в Интернет. Система доменных имен. DNS - |
|||
|
|
|
сервер. Браузеры и серверы. Прокси-сервер. Формат URL - адреса. |
|||
|
|
|
Протоколы прикладного уровня модели OSI. Сервис WWW. |
|||
|
|
|
Гипертекст и Web - страницы. HTTP сервер и клиент. Заголовки |
|||
|
|
|
запросов и ответов по HTTP – протоколуЭлектронная почта, |
|||
|
|
|
протоколы SMTP, POP3, почтовый сервер и клиент. Назначение |
|||
|
|
|
FTP протокола, формат адреса FTP - ресурса, FTP - сервер и |
|||
|
|
|
клиент.Назначение протоколов Telnet и NNTP. Чат, службы |
|||
|
|
|
мгновенной почты, сети IRC, IP - телефония, видео конференции, |
|||
|
|
|
мобильный Интернет на основе WAP – протокола. |
|||
2 |
Технологии |
создания |
Статические и динамические HTML - страницы. Язык |
|||
|
Web - приложений |
гипертекстовой разметки документов HTML. Технологии |
||||
|
|
|
исполняющиеся на стороне клиента и сервера. Механизм работы |
|||
|
|
|
Web - сервера. Переменные окружения сервера. Технология CGI, |
|||
|
|
|
заголовки ответов и запросов по CGI. Серверные сценарии PERL, |
|||
|
|
|
PHP, ASP, SSI. Технологии Java, Java - script, VB - script. |
|||
|
|
|
Инструментарий создания Web - приложений. Защита информации |
|||
|
|
|
в Интернет. |
|
|
|
3 |
Основы языка разметки |
Виды тегов. Правила написания атрибутов и тегов. Теги |
||||
|
HTML |
|
заголовков, текстов. Применение логических и физических стилей. |
|||
|
|
|
Задание параметров текста. Выравнивание текста. Создание |
|||
|
|
|
маркированных, нумерованных и определенных списков. Создание |
|||
|
|
|
вложенных списков. Создание линий. Назначение графического |
|||
|
|
|
фона и задание цвета страницы. Создание таблиц. Тег table и его |
|||
|
|
|
атрибуты. Тег создания строк и его атрибуты. Тег создания ячеек и |
|||
|
|
|
его атрибуты. Объединение ячеек. Тег создания заголовков |
|||
|
|
|
таблицы. Вставка таблицы в ячейку таблицы (создание вложенных |
|||
|
|
|
таблиц). |
|
|
|
4 |
Основы CSS |
|
Создание таблицы стилей для страницы. Создание стиля для тега. |
|||
|
|
|
Создание стиля для всего сайта. Применение стилей для форм, для |
|||
|
|
|
списка, для изображений, ссылок, таблиц. |
|||
5 |
Основы Java Script |
Назначение Java Script. Синтаксис языка. Свойства, методы, |
||||
|
|
|
события |
языка. |
Основы |
объектно-ориентированного |
|
|
|
программирования (ООП) в JavaScript. |
|
||
16
5. Методические указания по выполнению и оформлению курсовой работы
5.1 Общие положения
Курсовая работа является очень важной формой самостоятельного обучения. Главной целью курсовой работы является обучение самостоятельному применению
теоретических знаний, полученных на аудиторных занятиях или практике.
Выполнение курсовой работы позволяет обучаемым совершенствовать собственные представления об основных положениях изучаемой дисциплины, ориентироваться в научной и практической информации.
Курсовая работа помогает обучаемым логически грамотно выражать и обосновывать точку зрения по заданной проблематике, свободно оперировать основными понятиями по дисциплине.
Курсовая работа, является самостоятельной формой итогового контроля знаний обучаемых. Окончательная оценка курсовой работы определяется по итогам ее защиты. План курсовой работы должен состоять из следующих разделов:
-введение;
-основная часть (2 - 3 вопроса);
-заключение;
-список использованной литературы;
Для более четкого определения круга вопросов, которые необходимо рассмотреть, каждый раздел плана можно развернуть на более мелкие подвопросы. Излишняя перегруженность плана работы множеством вопросов нецелесообразна. Признак неправильно составленного плана – повторение одним из вопросов названия всей темы. Каждый отдельный вопрос должен раскрывать только ее часть.
К непосредственному написанию содержания курсовой работы можно приступить только после детального ознакомления со своей темой, изучения научной литературы.
Написание курсовой работы носит творческий характер. Недопустимо дословное переписывание текста из книг, журналов и т.п. Творческая самостоятельность студента должна быть проявлена в умении находить различные точки зрения, разбираться в имеющихся спорных мнениях, в способности найти самостоятельные аргументы в пользу отстаиваемой позиции, проанализировать материалы практики и использовать результаты анализа для формулирования теоретических выводов и предложений.
Курсовая работа должна быть написана грамотно, литературным языком. Основные требования к работе следующие:
- работа должна носить исследовательско-аналитический, а не описательный характер;
17
- работа не должна состоять из набора отдельных фактов, событий, точек зрения и цитат.
В соответствии с планом работы следует определить порядок рассмотрения каждого вопроса. Целесообразно вначале систематизировать категории и понятия, определить их логический ряд. Далее следует проанализировать различные точки зрения на исследуемую проблематику, а затем выработать собственную позицию и сделать соответствующие выводы обобщающего характера.
Студентам в ряде случаев достаточно сложно самостоятельно отделить необходимую информацию от второстепенной, поэтому на данном этапе необходимо проконсультироваться с научным руководителем.
При написании текста курсовой работы следует помнить о том, чтобы каждый пункт плана раскрывал отдельный аспект избранной темы. Структурные разделы работы должны носить логически взаимосвязанный не противоречивый характер. Изложение вопросов осуществляется в примерно равном объеме. В работе не допускаются текстуальные повторения.
Примерный объем курсовой работы должен составлять 20-25 страниц машинописного текста.
5.2Примерная тематика курсовых работ
1.Планирование и реализация веб-сайта политического деятеля
2.Разработка дизайна электронного магазина товаров и услуг
3.Создание представительского веб-сайта дизайн-студии
4.Разработка электронного веб-пособия на тему «Баннерная реклама»
5.Разработка дизайнерского портфолио в виде веб-сайта
6.Создание веб-сайта «Компьютерная анимация в рекламе и Интернет» 7. Создание веб-сайта «Трехмерная компьютерная графика в рекламе» 8. Webдизайн и мультимедиа.
9. Работа с цветом в web-графике 10. Создание графики для Web-сайта.
11.Создание и размещение баннеров в web
12.Разработка и внедрение web-сайта дизайнстудии
13.Проектирование и создание web-сайта образовательного учреждения
14.Разработка web-сайта на тему «История рекламы в лицах» 15. Проектирование и реализация web-сайта туристической фирмы.
16.Проектирование и реализация web-сайта спортивного клуба.
17.Проектирование и реализация web-сайта книжного магазина.
18.Проектирование и реализация web-сайта модельного агентства.
19.Проектирование и реализация web-сайта экологического общества.
20.Проектирование и реализация электронного альманаха творческих работ студентов факультета технологии и дизайна.
21.Создание электронного web-пособия на тему «Дизайн рекламы»
18
22.Создание электронного web-пособия на тему «Компьютерный коллаж»
23.Разработка web-сайта на тему «Интерактивный дизайн»
24.Проектирование и реализация студенческого web-портала
25.Создание электронного web-пособия на тему «Интерактивный дизайн»
26.Разработка web-сайта на тему «Игровой дизайн»
27.Разработка web-сайта на тему «Эфирный дизайн»
28.Разработка web-сайта на тему «Книжный дизайн»
29.Разработка web-сайта на тему «Журнальный дизайн»
30.Разработка web-сайта на тему «Дизайн фирменного стиля»
19

Родионова С.В..
ВЕБ-дизайн
Учебно-методическое пособие по подготовке к лекциям, практическим занятиям
(включая рекомендации по организации самостоятельной работы и выполнению курсовых работ)
для обучающихся по дисциплине «Веб-дизайн» по направлению подготовки 09.03.04 Программная инженерия
профиль Разработка программно-информационных систем
